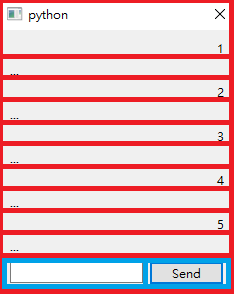
一樣補上前幾天沒有提到的 layout, layout 就是版面設計, 想要讓元件以怎樣的方式排可以以 QHBoxLayout 和 QVBoxLayout 實現, H 代表 Horizontal 水平, 而 V 代表 Vertical 垂直, 拿 Day04 的結果來看

紅色部份是 QVBoxLayout, 由上到下是 10 個 QLabel 加 1 個 QHBoxLayout, 而藍色部分左邊為 QLineEdit 右邊為 QPushButton, 好好使用 QVBoxLayout 跟 QHBoxLayout 就可以輕鬆建成想要的版面
回到今天的主題, 官方文件上 QLineEdit 後是 QTable, 這個是我碰最最最最多的部分, 從昨天的主題就可以知道, 元件裡還可以塞其他小元件, 一個 QLineEdit 文字輸入框裡可以塞 QLineEdit 文字輸入框, 一個 QPushButton 按鈕裡可以還以塞 QLabel, 那 QTable 裡每一格不就可以把前幾天的主題進去?!
對!
QTable 可以玩的超級多, 隨著後面會使用的元件越多, QTable 可以玩的花樣也更多, 今天我們先看最簡單的 QTable, 單純秀文字
import sys
from PySide6.QtGui import QColor, QIcon
from PySide6.QtWidgets import (QApplication, QTableWidget,
QTableWidgetItem)
servants = [("EMIYA", "Archer"),
("Gilgamesh", "Archer"),
("Cu Chulainn", "Lancer"),
("Alexander", "Rider"),
("Zhuge Liang (El-Melloi II)", "Caster"),
("Cu Chulainn (Caster)", "Caster"),
("Solomon (Grand Caster)", "Caster (Grand)"),
("Arjuna", "Archer"),
("Karna", "Lancer"),
("Kid Gilgamesh", "Archer"),
("Edmond Dantes", "Avenger"),
("Cu Chulainn (Alter)", "Berserker")]
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("Hello")
QApplication.setWindowIcon(QIcon("214.png"))
table = QTableWidget()
table.setRowCount(len(servants))
table.setColumnCount(len(servants[0]))
table.setHorizontalHeaderLabels(["Name", "Class"])
for i, (name, _class) in enumerate(servants):
servant_name = QTableWidgetItem(name)
servant_class = QTableWidgetItem(_class)
table.setItem(i, 0, servant_name)
table.setItem(i, 1, servant_class)
table.show()
sys.exit(app.exec())
展示如下
是的, 我私心想秀我喜歡的遊戲內的喜歡的角色
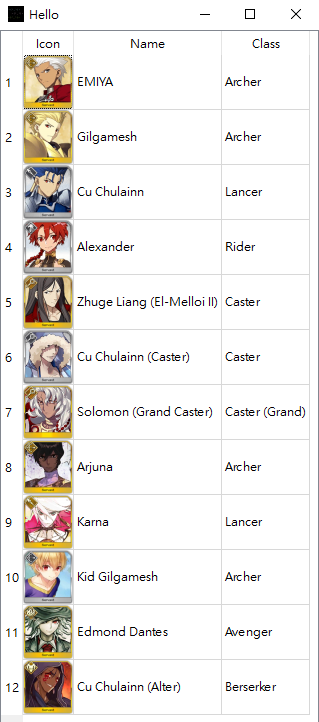
這次我們把圖片利用 QIcon 塞到 QTableWidget裡
把人物的大頭放進去嘿嘿嘿
import sys
from PySide6.QtCore import Qt
from PySide6.QtGui import QIcon, QPixmap
from PySide6.QtWidgets import (QApplication, QTableWidget,
QTableWidgetItem, QLabel)
servants = [("EMIYA", "Archer"),
("Gilgamesh", "Archer"),
("Cu Chulainn", "Lancer"),
("Alexander", "Rider"),
("Zhuge Liang (El-Melloi II)", "Caster"),
("Cu Chulainn (Caster)", "Caster"),
("Solomon (Grand Caster)", "Caster (Grand)"),
("Arjuna", "Archer"),
("Karna", "Lancer"),
("Kid Gilgamesh", "Archer"),
("Edmond Dantes", "Avenger"),
("Cu Chulainn (Alter)", "Berserker")]
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("Hello")
QApplication.setWindowIcon(QIcon("214.png"))
table = QTableWidget()
table.setRowCount(len(servants))
table.setColumnCount(len(servants[0])+1)
table.setHorizontalHeaderLabels(["Icon", "Name", "Class"])
for i, (name, _class) in enumerate(servants):
servantIcon = QLabel("")
servantIcon.setPixmap(QPixmap("%s.png" % name))
servantName = QTableWidgetItem(name)
servantClass = QTableWidgetItem(_class)
table.setCellWidget(i, 0, servantIcon)
table.setItem(i, 1, servantName)
table.setItem(i, 2, servantClass)
table.resizeRowsToContents()
table.resizeColumnsToContents()
table.show()
sys.exit(app.exec())
展示如下
在這裡為了程式簡潔, 我特地把圖案的名稱改得跟程式裡的 name 變數一樣, 這樣我只要使用 name 來取得圖片位置即可
